
Сегодня мы рассмотрим как заполнять время с одинаковым интервалом.

У меня частенько возникает потребность заполнять это в погодных шаблонах и сегодня я хочу рассказать как я это решил.
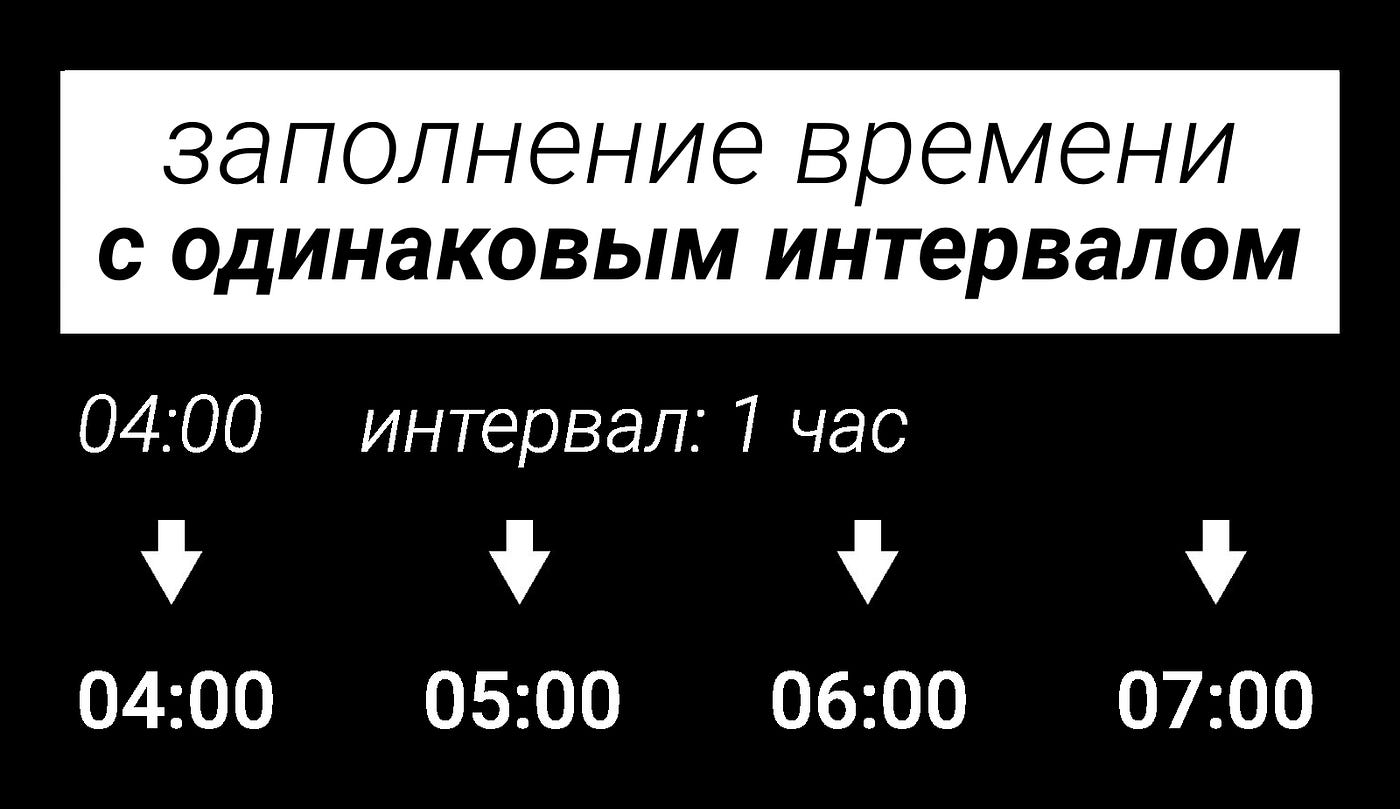
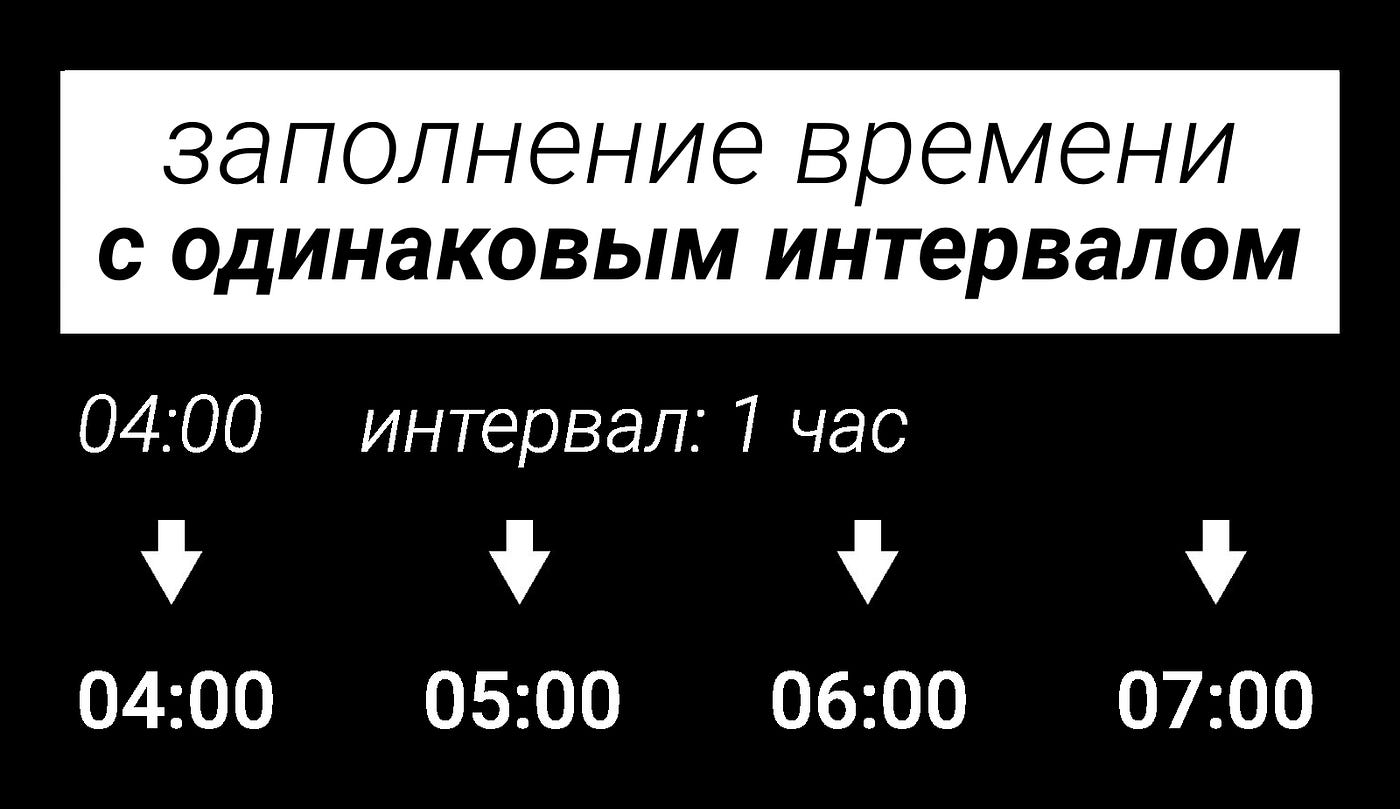
В итоги должно получиться что-то вроде этого:

Удобный регулятор в одном месте.

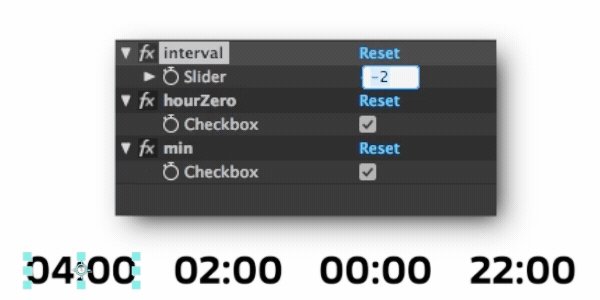
И в обратном направлении.
Есть несколько текстовых слоёв, необходимо в один забить исходное время и что бы время последующего слоя смещалось на заданный интервал. Нужно сделать что бы время как прибавлялось от исходного так и уменьшалось. Работать необходимо только с часами, минуты не учитываем.
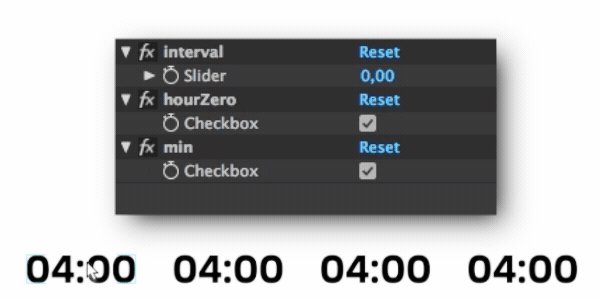
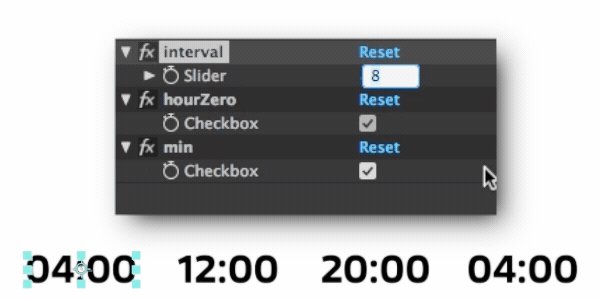
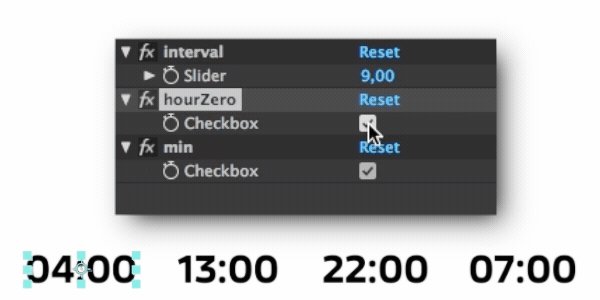
Создаём текстовый откуда у нас будет браться исходное время. Назовём его «INSERT_TIME». Далее создадим слой «time_01» это и будет нашим главным слоем. Накидываем на него 3 слайдера:
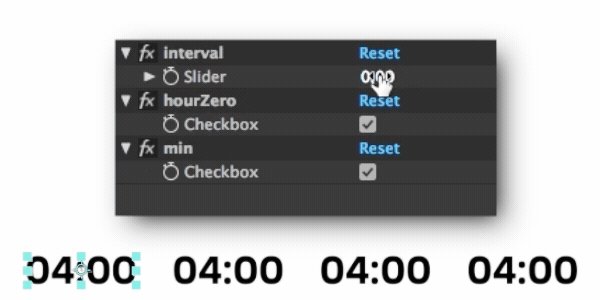
num — будет контролировать слой по счёту. hour_value — будет выдавать час из слоя «INSERT_TIME». min_value — будет выдавать минуты из слоя «INSERT_TIME». interval — будет задавать нам нужное смещение.
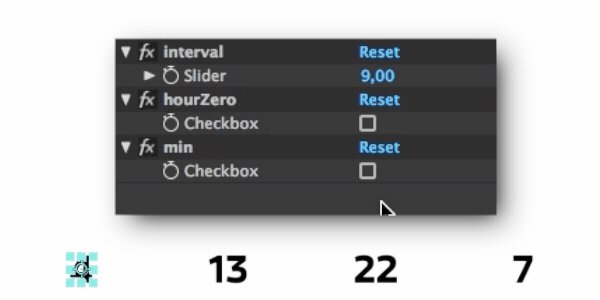
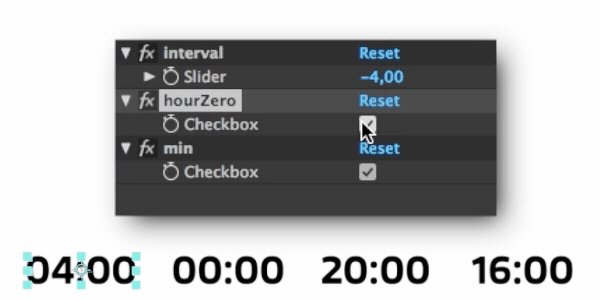
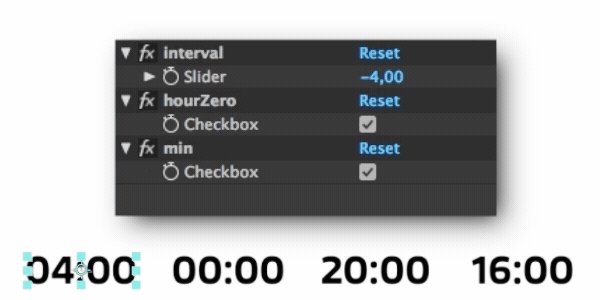
И чекбоксов: hourZero — будет выбирать из формата часа между „09:41“ и „9:41“. min — включает/выключает минуты.
В num прописываем следующее: num = parseInt(thisLayer.name.slice(-2)) || 1;
Это выражение будет давать нам цифру из названия слоя.
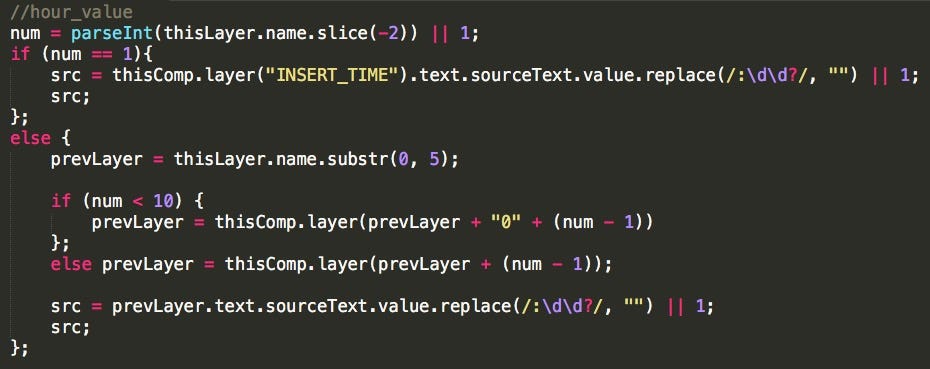
В hour_value такое выражение:

Оно будет брать час из «INSERT_TIME» Скачать.
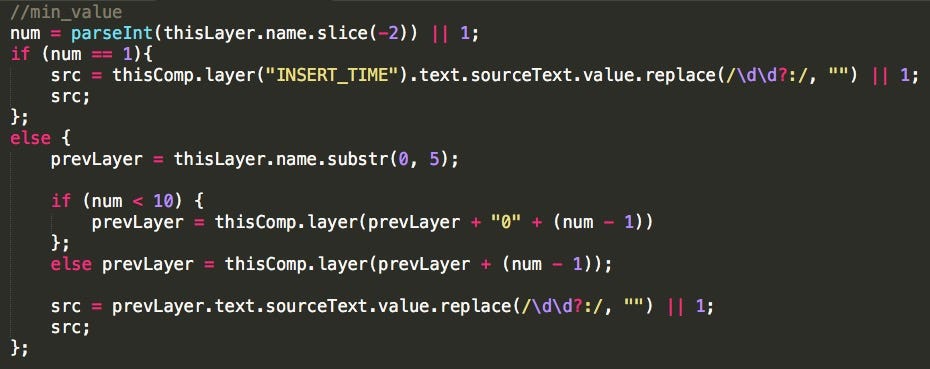
А в min_value:

По аналогии с часами только с минутами. Скачать.
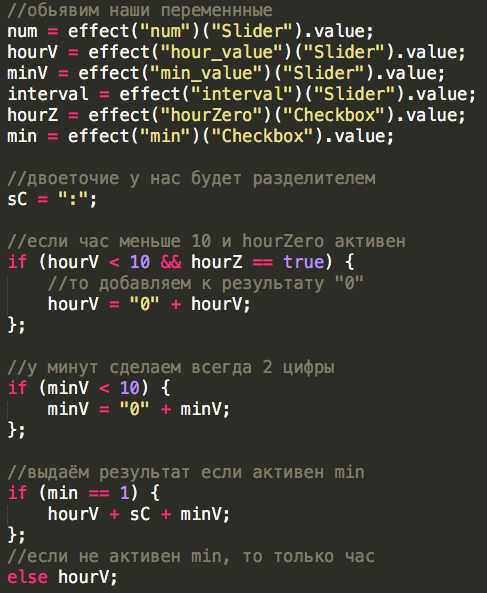
С переменными закончили, теперь небольшое выражение, которое вставим в сурс текст:

Но это выражение подходит только для первого слоя, а я хочу создать первый слой и копировать его.